How teams are
using Livecycle.
Teams using Livecycle are finding lots of ways to 10x their velocity and remove friction from their product-centric workflows.

Collaboration for remote teams
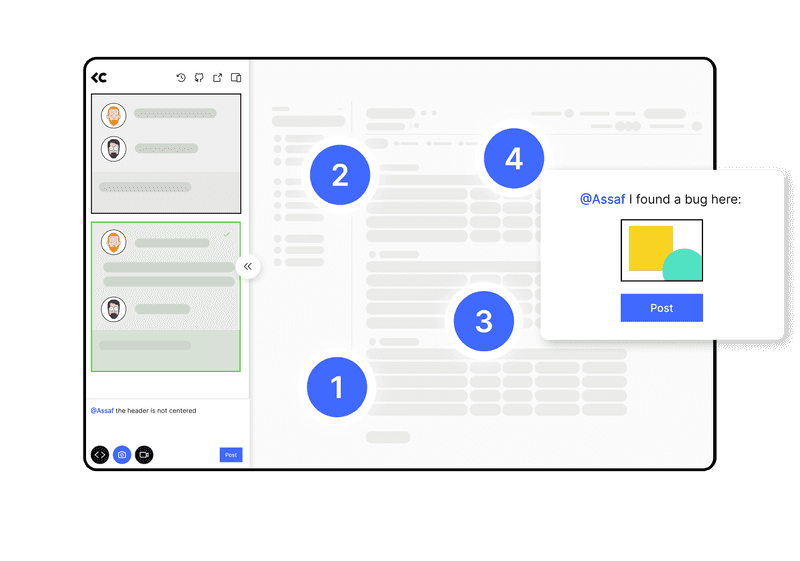
Your distributed team is struggling to communicate. Developers are getting vague feedback on a bunch of platforms from the QA and design departments. After a lot of back-and-forth to try and clarify, someone schedules (yet another) team meeting to get everyone "in sync" and "on the same page"...
Livecycle's asynchronous collaboration tools make the team’s communication better than ever. When a new PR is available, all the relevant folks are invited to the same playground where they can leave comments on top of the product UI. Developers see the feedback in context and understand it immediately. So much for all those meetings...
Start collaborating
Copy reviews
You've just deployed the latest changes to production and you turn your focus to your next project. Suddenly you get called to an urgent meeting with marketing. "Why didn't we get to see the build before it went out?!" they ask. "We need to make 47 copy edits immediately!". Context-switch, here we come.
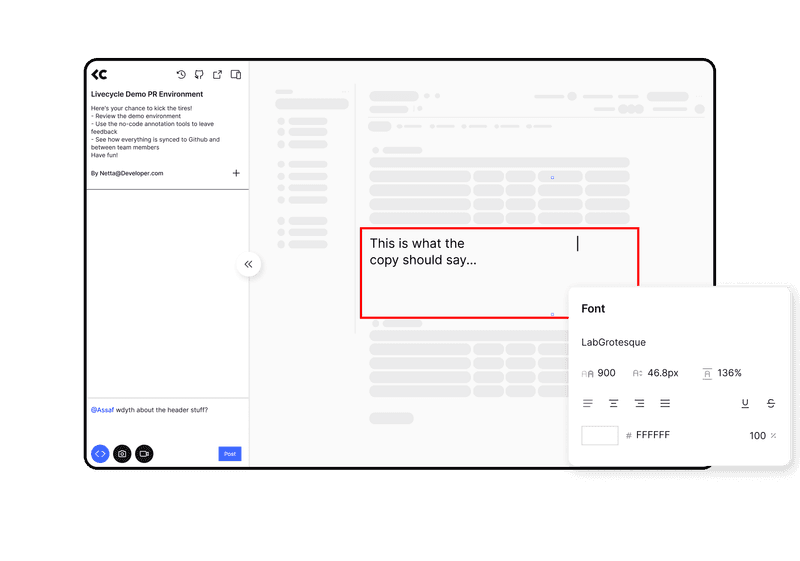
You open a PR. All the relevant folks (including marketing!) get notified that there's a new playground ready to review. The marketing team looks it over and you get their change requests by the end of the day. Everything is in context, so you easily address the issues at one time.
Get better copy reviews
UI design reviews
As a design lead, you’ve put a lot of work into the latest UI spec. You keep asking the developer to show you how it looks. You’re getting annoyed. But you get even more frustrated later when you discover that the comments you left for developers in Figma weren't even looked at before they released to production!
You've finished your UI design and it’s getting implemented. When a new PR is ready, Livecycle sends you a link to a preview environment. In a single click, you can review the latest UI. Use the built-in annotation tools you send precise, contextual feedback back to the developer who addresses everything with time to spare.
Get better UI design reviews
Bug reporting
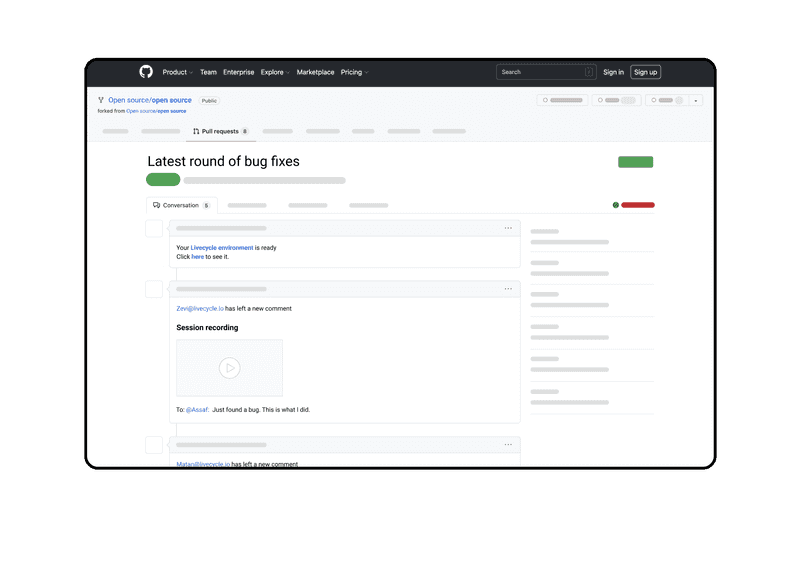
You’re a QA tester. You’re trying to report clear bugs but the developers don’t seem to understand what you’re reporting. You try using other tools to give more context but developers say they can’t keep jumping between links and tools just to undetstand a single bug.
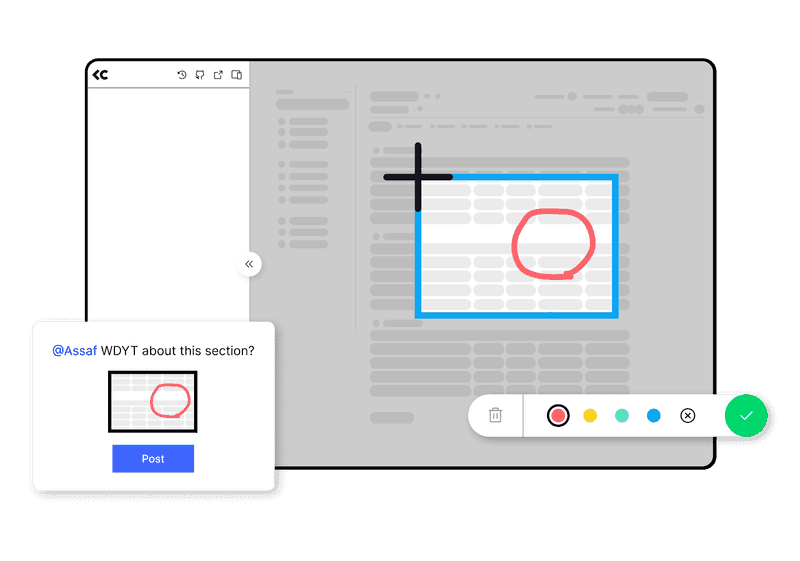
Livecycle sends you a preview environment for each PR. It’s like a canvas that you can use to work your QA magic. Because you’re making annotations on top of the UI itself, all your reported issues include the full context by default. Developers love your bugs and fix everything.
Report clearer bugs
Root cause analysis
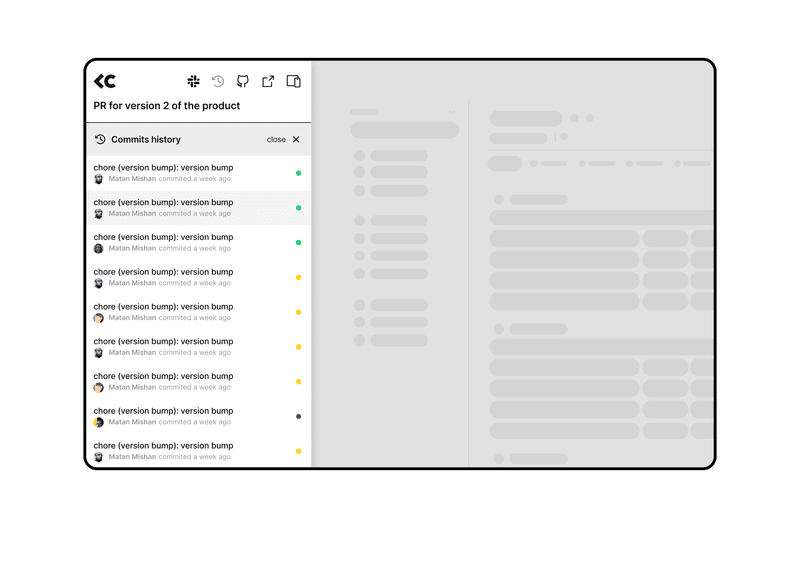
Someone just reported an issue, but you can’t figure out when or where the bug crept into your code. You want to roll back and compare earlier versions but rebuilding each one it’s a real pain and you’re left wondering what to do.
Because Livecycle maintains a self-hosted preview environment per-commit, you know exactly how to go about your root cause analysis. With the click of a button, you go back in time to any version of the code until you find exactly when and where the bug was introduced.
Fix issues faster
OSS project maintenance
Your open source project is important to you, but it’s starting to feel like an open source of frustration instead. Lengthy feedback loops to understand comments from contributors and a growing backlog of features that keeps getting pushed off.
You install Livecycle to your project. Contributors get instant visibility with preview environments per-commit. And every bug, feature request and change is submitted to you with the context you always dreamed of. With all your free time, you’re able to keep your project high-quality and up to date.
10x your OSS experience
Get everyone playing nicely in the playground.
By turning code into collaborative playgrounds, Livecycle has something to offer everyone on the team
UI Designers
See your UI comments actually get addressed, before developers push to production
Developers
Do more coding and less context-switching with clear, contextual, async feedback from the team
Marketeers
Get instant visibility to sign off on the latest version, without needing to chase anyone
PM's
Meet release deadlines with ease as the team works together like a well-oiled machine
QA
Give amazing bug reports on top of the product UI itself with built-in, contextual annotation tools
Managers
Stay aligned and up-to-date on the project status without calling a team meeting