Introduction
Docker Init is changing the game in how we Dockerize our application.
With docker init, we can quickly generate the Dockerfile, compose.yml, and .dockerignore. In the past, we manually created these files and implemented the best practices.
Now, with just one command and by answering a series of prompts, Docker automatically sets up these necessary files for us. Notably, this new approach ensures that industry best practices are followed.
In today’s article, we’ll also see a demo of dockerizing a Node application with Docker init.
Why we love Docker
Here at Livecycle, we’re focused on bringing useful tools and valuable content to the wider developer community and to Docker users everywhere. We’ve built ”Preevy” - an open source tool that creates ephemeral preview environment for Docker Compose applications. We’re also launching a Docker for Desktop Extension that will enable you to instantly share your local environment and get feedback much earlier in the development process.
So if your team is building with Docker Compose - we invite you use our tools!
Docker Init
With these introductions out of the way, let’s dive into the relevant details:
Prerequisites:
- Docker Desktop 4.18 or later
Steps:
1) Initialize the Project and Install Dependencies:
For this demonstration, we’ll set up a basic application using Node and Express. Begin by initializing your project:
npm initThen install the Express dependency:
npm i express2) Add a Start Script:
Add a start script to your package.json file:
"scripts": {
"start": "node index.js"
},3) Create a Simple API:
Create an index.js file and insert the following code:
const express = require("express");
const app = express();
const port = 3000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`App listening on port ${port}`);
});4) Docker INIT:
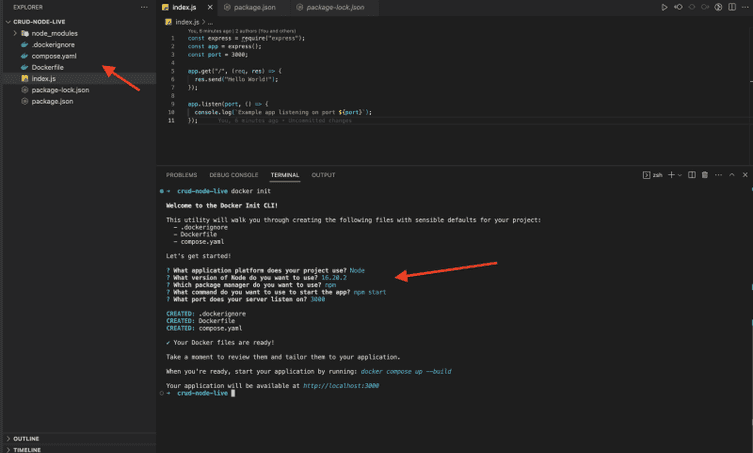
Run the docker init command and select the language of your project. You’ll then be prompted with a series of questions tailored to your project and its structure.
5) Running the App:
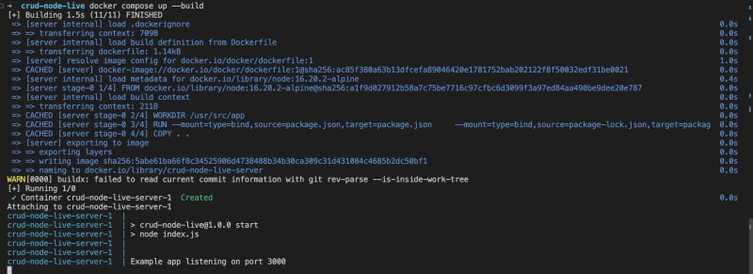
After the setup, execute the command docker compose up --build to construct the images and launch the application.
That’s it! I hope you learned something from this. As the world moves towards containerizing applications, this can be instrumental in accelerating tasks and transitioning from monoliths to microservices.
And be sure to follow us here at Livecycle for content and tooling that brings value to Docker-Compose users everywhere.